This article was initially published on Dev.
HTML character entities are texts, usually, a mixture of symbols used to display reserved characters, including emojis, in HTML. They begin with an ampersand (&) and end with a semicolon (;). The most widely used HTML entity on the web is the copyright symbol (©, coded ©, ©, and © ) found on a lot of websites footer, including my own portfolio.
Almost everybody seems not to notice these special characters are not for displaying the copyright symbol and random emojis alone. One other thing I find useful about them is making logos for websites. And sometimes, you might not need an icon library for your project at all as there is a code for almost every symbol, if not all actually.
Some HTML character entities include:
$ – Dollar@– asterisk£– pound>– greater than<– lesser than+– plus☎– telephone♥– Dark hearts☆– star♀– female♂– male♪– sung♦– diamond✶– sext♠– spade
You can find a lot of other HTML entities in the official list of character entities here and here.
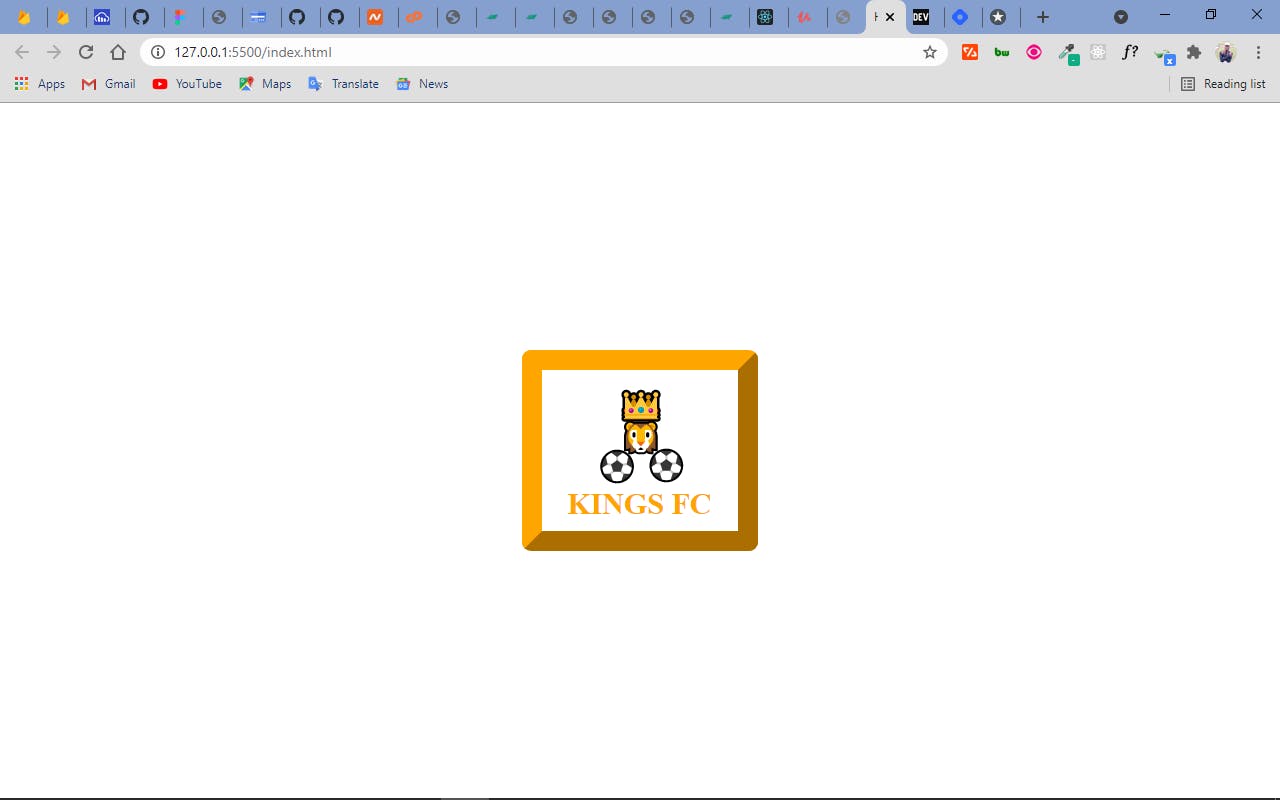
In the code snippets below, I tried to craft a logo for a mystery soccer club with HTML character entities and CSS positioning:
<!-- The HTML -- >
<div class="container">
<span>
<div class="lion">
🦁
</div>
<div class="crown">
👑
</div>
<div class="ball1">
⚽
</div>
<div class="ball2">
⚽
</div>
<div class="text">
<h4>KINGS FC</h4>
</div>
</span>
</div>
/* THe CSS */
body {
padding: 0;
margin: 0;
box-sizing: border-box;
}
div {
display: inline;
}
.container {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
span {
border: 20px outset orange;
border-radius: 9px;
}
.lion,
.ball1,
.ball2,
.text {
font-size: 30px;
}
.lion {
position: relative;
top: 40px;
left: 78px;
}
.crown {
position: relative;
top: 10px;
left: 26px;
font-size: 35px;
}
.ball1 {
position: relative;
top: 68px;
left: -2px;
}
.ball2 {
position: relative;
top: 69px;
left: -100px;
}
.text {
position: relative;
top: 30px;
left: 25px;
color: orange;
}
The output in the browser:

Obviously, I could be more creative. You should be more creative too because HTML character entities are useful more than you think.
Thank you for reading. Connect with me via my portfolio or my Twitter account, @koladechris.